2022. 8. 6. 11:53ㆍProgramming/web
chrome extention에서 react develop tools을 설치한다.
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 336ac8ceb on 7/13/2022.
chrome.google.com
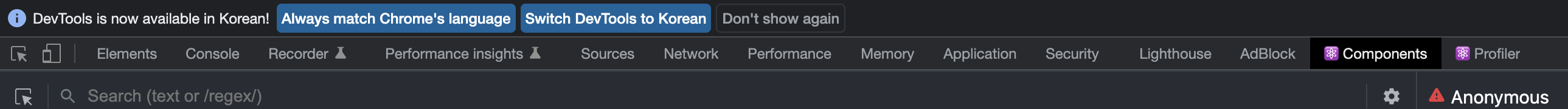
그러면 아래와 같이 chrome developer 창에 Components와 Profiler 탭이 생긴 것을 확인할 수가 있다.

react app을 실행시키고 chrome developer 창을 연 후 Components tab을 클릭해 보면 아래와 같이 해당 앱의 component hierarchy를 확인해 볼 수가 있다.

컴포넌트 하나를 클릭하면 오른쪽 창에 state 값을 볼 수가 있으며, 해당 state에 저장된 값을 변경해 볼 수도 있다.
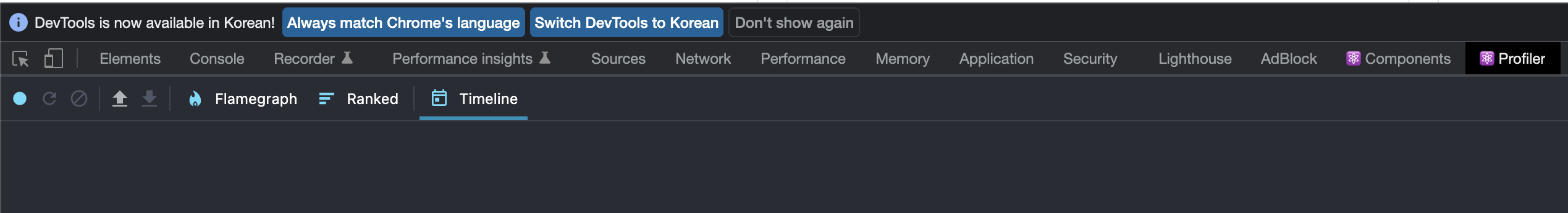
이번에는 profiler를 사용해보자.
아래의 그림과 같이 profiler 탭을 클릭하고 파란색 동그라미 start profiling 버튼을 클릭한다.

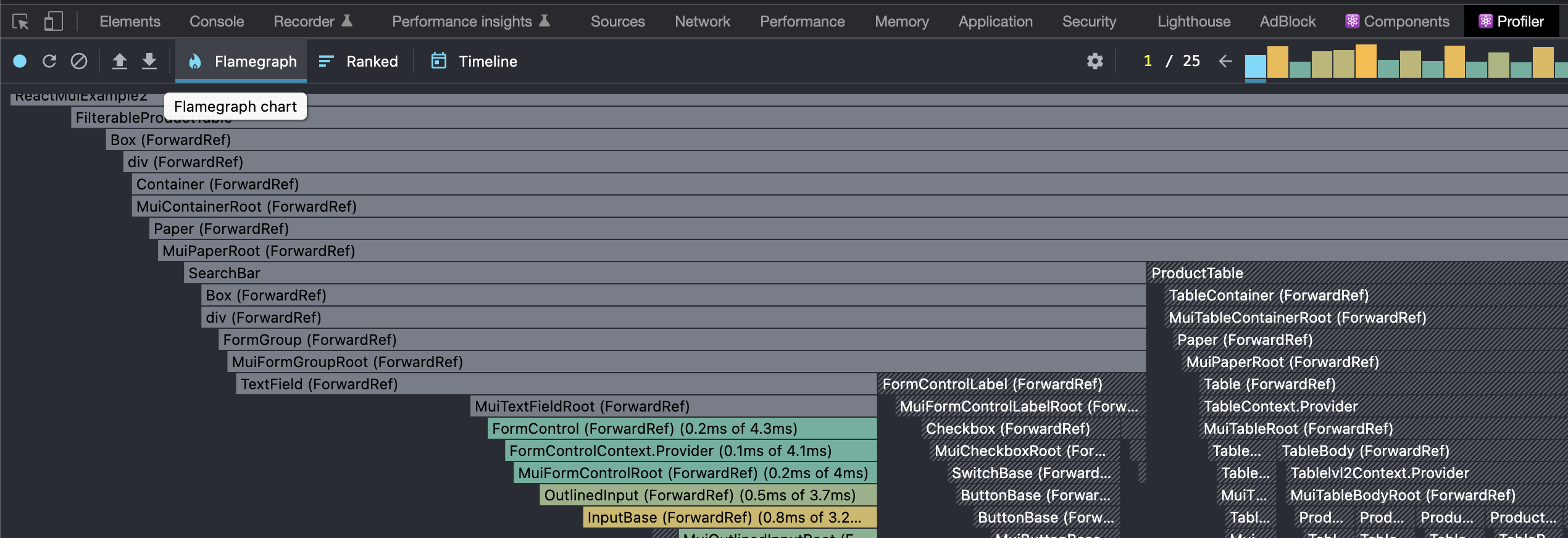
이 후 해당 react app을 이리저리 동작 시킨 후, 빨간색으로 변한 동그라미 버튼을 클릭하면 아래와 같이 각 컴포넌트 별 rendering 시간을 확인 할 수가 있다. 회색 박스는 rendering이 진행되지 않은 것이며, 색깔이 빨간 색을 띨수록 rendering 시간이 오래 걸리는 것을 나타낸다.

Ranked 탭을 클릭해서 rendering 시간이 오래걸리는 순으로도 각각의 컴포넌트들을 확인해 볼 수 있다.